What Logo File Types do I Need
One of the most expensive mistakes that our clients make is not having a good file structure for their assets and not knowing what kinds of files to use and when. There are a few standard logo file types that you will always need for your business, and sending the right one, the first time, means that you won’t have to spend time running around trying to find that one particular file. Here’s how we package our logos for our clients.
Logo File Types You Need
-
RGB
-
JPG
- Color
-
PNG
- Color
- Reversed
-
SVG (Vector)
- Color
- Reversed
-
-
CMYK
-
JPG
- Color
-
EPS (Vector)
- Color
- Black
- Pantone
- Reversed
-
RGB vs CMYK
This may seem complicated, but it’s not. RGB is for digital and CMYK is for print. The big deal is that colors show up very differently depending on how they are being viewed. With our client, K2 Aviation, this difference is so pronounced that when an RGB logo is printed (it should be CMYK), the logo comes out closer to a deep pink than a candy apple red. Oranges and greens are notorious for this issue, so if your logo uses these colors in particular, make sure that you have a RGB and CMYK version of your logo for consistency.
Pantones
Before we get into this, note that Pantone is for print ONLY.
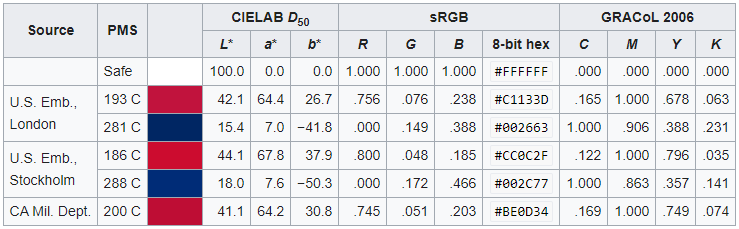
I won’t go into too much detail here, because most people won’t need this information, but there is another color model that you may want to have for print, particularly if you are a corporation . . . or a country. Pantone is a proprietary color system that is more like paint than ink—it is pre-mixed before being applied to whatever material you are printing on. With Pantone, you can get far more vibrant colors than CMYK printing. Not only can you produce impactful colors, but you can use neons and even metallic inks for extra impact. Pantone is so accurate in reproduction, that it has become a standard for defining colors: So much so, that most flags are defined using this color model. Here’s America’s flag colors in the PMS (Pantone Matching System). If you want to know more about Pantone, watch our blog, we have one scheduled on the PMS system in the near future.

Reversed
Reversed logos are simply white. You will want to use them when printing or displaying on a color background. DO NOT put your color logo over a dark color background. It will diminish the impact of your logo and really change the perception of your brand in some cases.
Raster & Vector
Raster graphics are non-scaleable file types, such as JPG and PNG. Trying to scale an image up that is raster will result in the dreaded pixelation. This is a rookie mistake and really reflects negatively on your business. In some cases it’s required though. For example, Facebook only permits JPG, PNG and GIF logo file types. As a result, every time they make an interface change, everyone has to upload new media because the images cannot be scaled upward. For that reason, use vector graphics, wherever possible, because a vector is mathematically defined and can be scaled without losing any quality.
As for vector files, the two primary ones are EPS and SVG. Use EPS for printing and SVG for digital. Wherever possible, send your logo in these formats because it will result in a far better rendering of your graphics. To reiterate, use EPS and SVG logo file types as often as you can.
Why don’t I see a Black RGB Version?
Black logos were important when color printing was something special. Now, you are more likely to see color printing than black and white. Just in case you have use for a